В любой методичке по SEO особенно выделен пункт, отвечающий за правильное заполнение атрибута alt, который помогает в выдачи изображений. Разберемся, что это такое, почему это стоит использовать и как его правильно заполнить в WordPress.
Атрибут alt: что такое и зачем нужно в WordPress
Img – HTML-тег, отвечающий за отображение картинки – имеет несколько атрибутов, один из которых – alt; строчка в коде, помогающая обходящему поисковому роботу понять содержание фото.
Кроме повышения позиции в ранжировании, альт добывает дополнительный трафик из поиска по изображениям. Это работает как в Яндексе, так и в Google. В отношении картинок они имеют схожие алгоритмы и долю трафика, хотя конкуренция в отечественном поисковике намного ниже.
Дополнительную ценность альтернативный текст приносит и посетителям с медленным интернетом: пока фотография грузится, они могут увидеть замещающий материал.
Отличия атрибутов альт и title в WordPress
Эти два элемента похожи своим назначением, но совершенно по-разному влияют на приоритетность в выдаче: тайтл намного слабее, чем alt и показывается пользователю только при наведении.
Что писать для продвижения в alt изображения?
Отдельных рекомендаций по заполнению атрибута для сайтов на WordPress нет, однако есть популярные рекомендации:
- Связка: разбавленный ключ + хвост или прилагательное.
- Вставлять ключевик не в каждое фото.
- Уникализировать каждый дескриптор.
- Не перевирать содержание снимка.
Помимо стандартного шаблона, подразумевающего добавления к ключевику описания, возможно использование LSI. Это даст еще больший буст картинке, но важно не переборщить.
Как заполнить alt в WordPress?
Это делается двумя способами: вручную через панель администратора или автоматически, при помощи утилиты.
Используя обновленный интерфейс
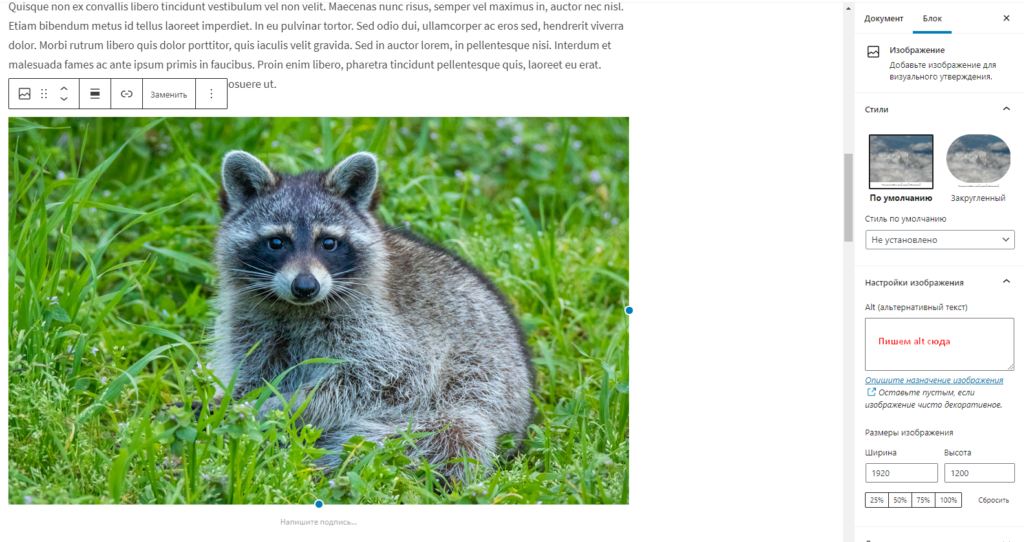
В Gutenberg, новом редакторе записей, это делается интуитивно через открывающееся меню:

- Загрузите фото (используя виджет “Изображение” или хоткей Ctrl + V).
- Нажмите на появившуюся миниатюру.
- В сайдбаре заполните поле alt.
Через устаревший редактор WordPress
Несмотря на появление Гутенберга, многие вебмастера так и не начали его использовать, предпочитая откат до предыдущей версии нотпада и изменения контента в ней. Если вы используете ее, то механизм сложнее:

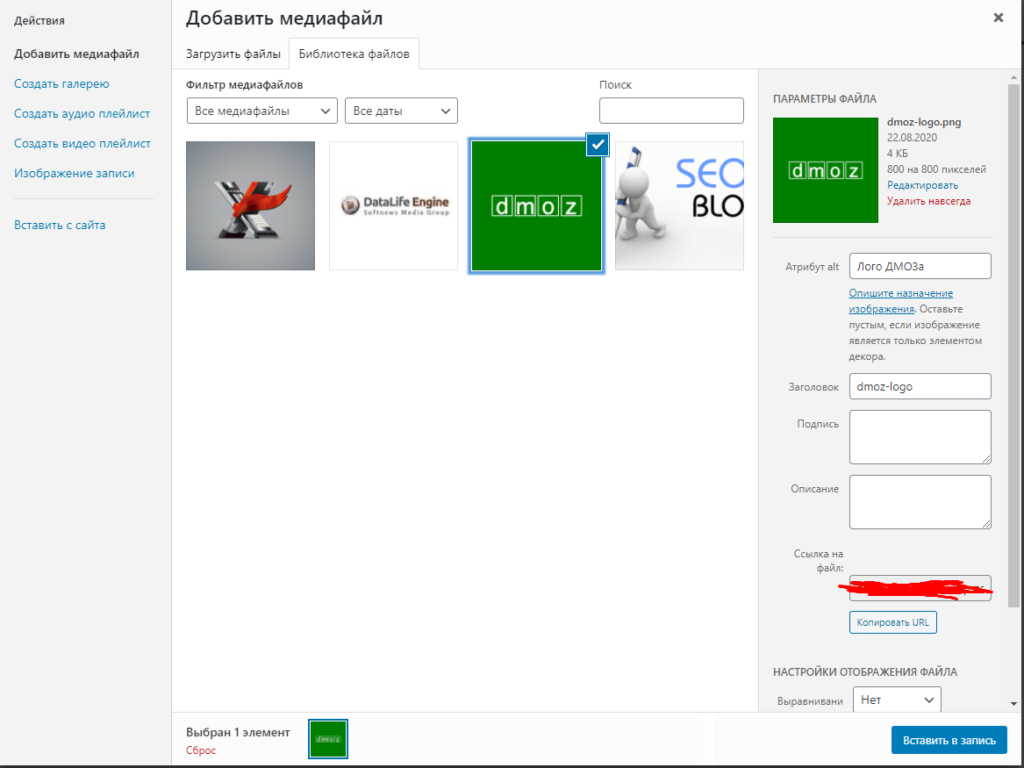
- Нажимаем на кнопку добавления медиафайла.
- В проводнике выбираем нужный элемент для загрузки.
- В открывшемся меню устанавливаем нужные значения в отведенных полях.
После внесения правок сохраните изменения и проверьте атрибут alt через исходный код.
Автоматическое заполнение при помощи WordPress плагина
Если портал уже оброс большим количеством фотографий или новые UGC картинки не контролируются админами или подписывать их вручную долго, то с заполнением поможет Clearfy PRO. В рамках оптимизации он заполняет отсутствующие в WordPress по умолчанию атрибуты и убирает ненужные.

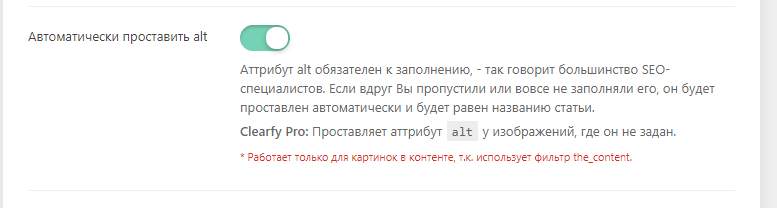
Для активации перейдите в вкладку “СЕО” -> переведите кнопку (как на скрине) в активное положение. Подождите минуту, после почистите кеш и проверьте любую картинку. Если хоть одна имеет пустой атрибут, то реактивируйте опцию.
Скидка 15% по промо wpbeginner