Бывает, что иногда нужно вставить произвольный код в тело страницы (<body>). На статическом ресурсе это сделать легко, а вот на WordPress придется постараться. Разбираем, как сделать это легко.
Вручную через встроенный редактор

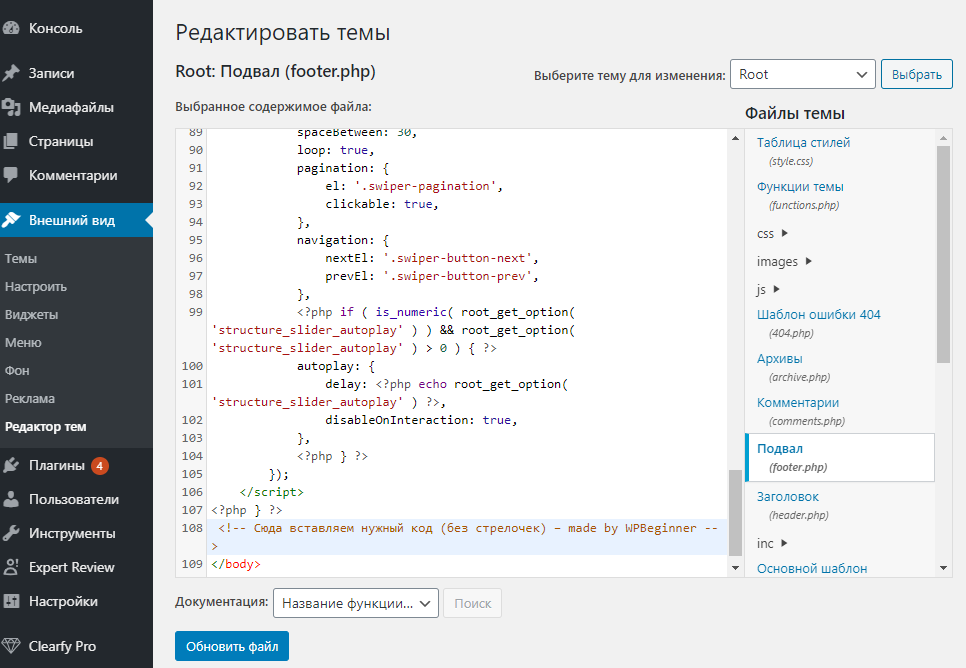
Самый легкий вариант – использовать функцию WordPress, помогающую редактировать все файлы одной директивы (той, где установлен проект). Найти его можно по пути: Внешний вид > Редактор тем.
Для добавления кода именно в конец тега <body> (перед закрывающим элементом) необходимо редактировать файл footer.php – он отвечает именно за “подвал” (самый низ) страницы.
Будьте внимательны и добавляйте элемент только после закрытия PHP части (после “?>“). Иначе – введенная часть не будет обработана.
Если вдруг появились ошибки HTML/PHP, на которые нельзя ответить, или полетела вёрстка – лучше убрать внесенные изменения и воспользоваться плагинами.
С помощью плагина Clearfy PRO

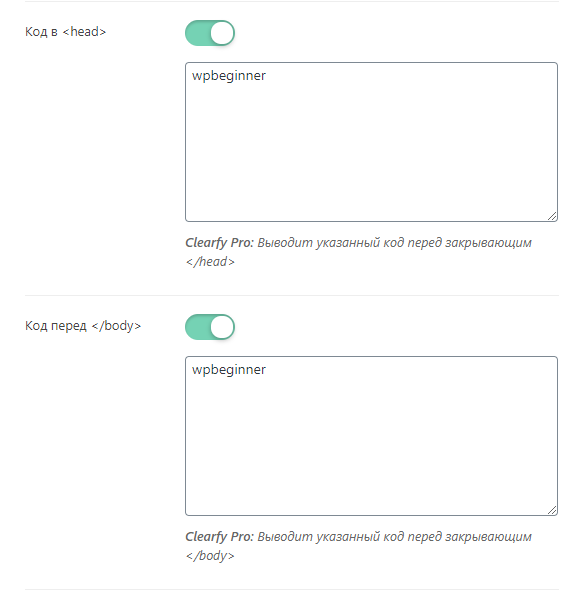
Помимо улучшения SEO сайта, этот плагин поможет легко добавить нужный код перед закрытием (</body>) или в самом начале <head>. Преимущество этого способа – вы не должны разбираться в вопросах программирования и не можете совершить ошибки, которые приведут к краху ресурса.
Купить лицензию со скидкой
Через настройки темы
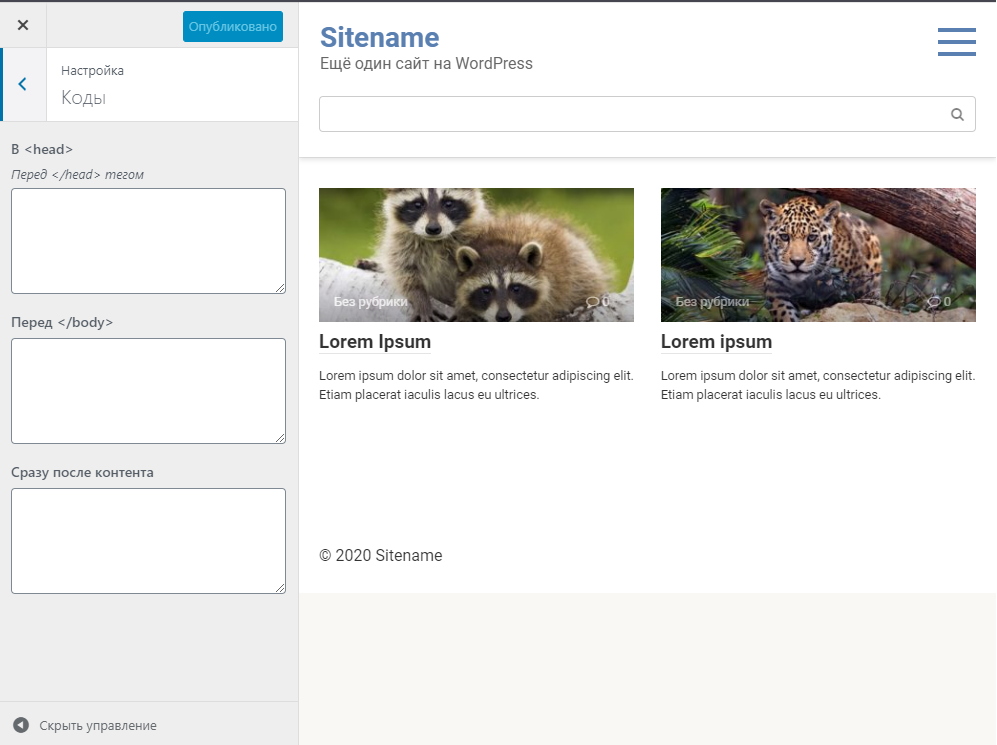
Во многих шаблонах разработчики оставляют возможность кастомизации. Помимо собственных CSS стилей, можно также внедрять HTML код.

К примеру тема Reboot – здесь присутствуют расширенные возможности для настройки визуала сайта и тега body.
Обычно такое внедряется исключительно в премиальные темы, однако возможно подобный функционал можно найти и в темах из официального каталога CMS WordPress.
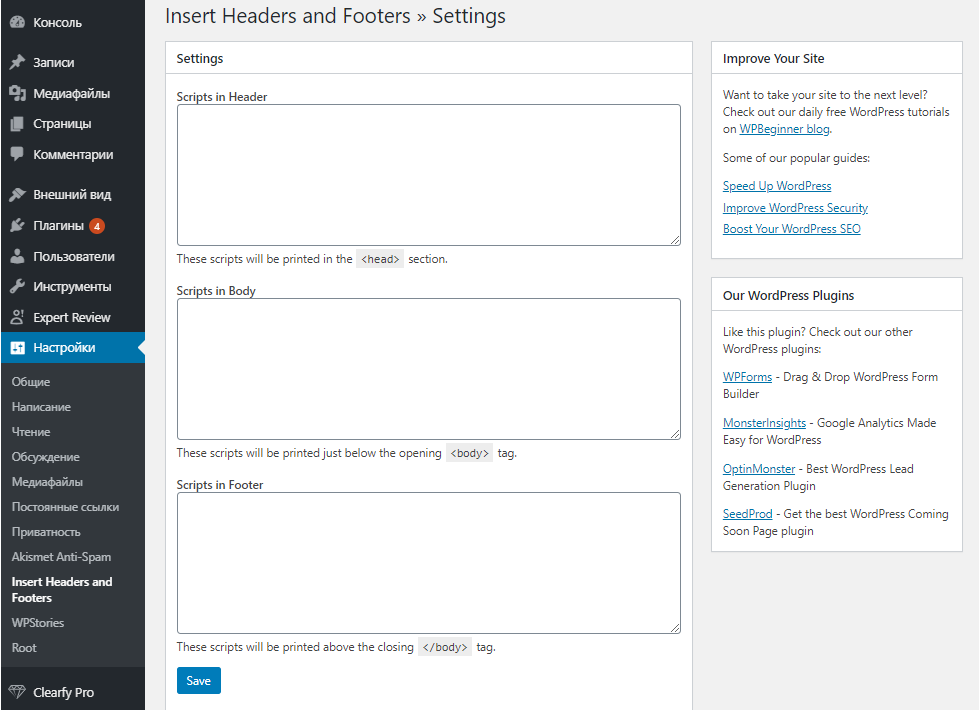
Утилита Insert Headers and Footers for WP

Поддерживаемое разработчиками расширение, помогающее вставлять в WordPress не только HTML код в body, но и JS скрипты, пикселы отслеживания фейсбука и многое другое.
Дыр в нем нет, если их находят – то сразу исправляют. Корректно работает и не изменяет исходную верстку, но все равно перед внесением корректив лучше убедиться в правильности интегрируемого кода.
УстановитьИзменения через ПУ хостинга
Этот способ аналогичен встроенному редактору WordPress, но я все равно настоятельно не советую его. В каждой папке вордпресса существуют системные индексные файлы, которые, в первую очередь, служат ориентирами системы. Если перепутать и внести правки не в тот, то это приведет к многочисленным ошибкам.
Не вносите изменения самостоятельно, особенно если вы – вебмастер-новичок, доверьте это плагинам. Также внимательно проверяйте код на корректность (особенно классы) перед вставкой, или тестируйте его на внутреннем домене или поддомене, первоначально не выкладывая в интернет. Это сохранит высокий аптайм.
Теперь вы умеете правильно вносить произвольный html на страницы ресурса. Все эти методы позволят сделать это успешно.