Ежедневно маркетологам, вебмастерам и блогерам приходится работать с разными метриками. Подключить их можно только если добавить код в head. Посмотрим, как это легко сделать на WordPress, не нарушив работу ресурса.
Что находится в <head>?
Если тег <body> содержит исполняемый и выводимый код, который влияет на внешнее восприятие ресурса, то хеад дает технические инструкции:
- Инструкции, выполняемые поисковыми роботами
- Руководства для браузеров (хуки)
- Передаваемые мета-теги
- Введение дополнительных ресурсов (например файлы с CSS стилями для WordPress)
Как добавить код через WordPress плагины
Способ, который будет удобен любому человеку, даже недостаточно разбирающемуся в тонкостях кода. Им легко добавить фрагменты.
Используя Clearfy PRO
Небезызвестное дополнение от русских разработчиков, ориентированное на повышение уровня технического SEO. Одна из возможных операций – внесение в тег head.

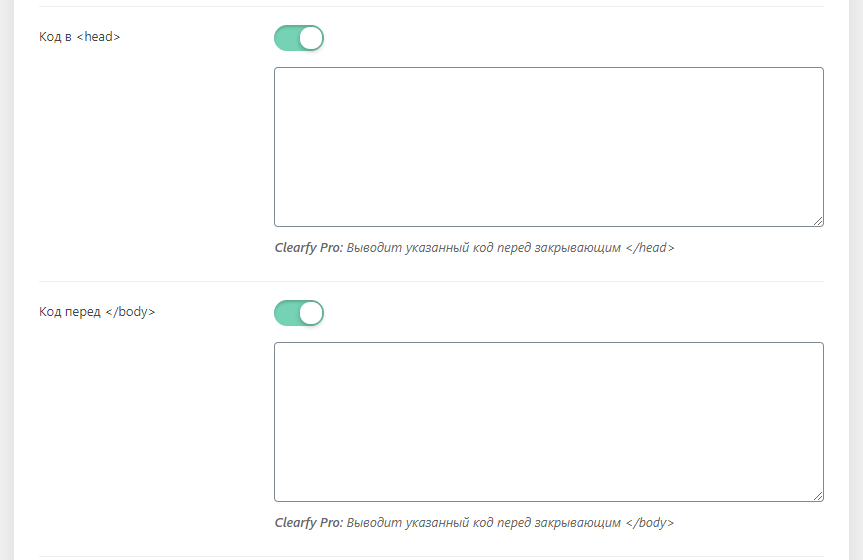
Чтобы найти эту функцию (и добавить её), сначала надо перейти в конфигурацию плагина (правое боковое меню в админке WordPress), затем в меню “Код”, после скролльте до пункта. Там же можно и удалить стили.
Купить Clearfy у официала
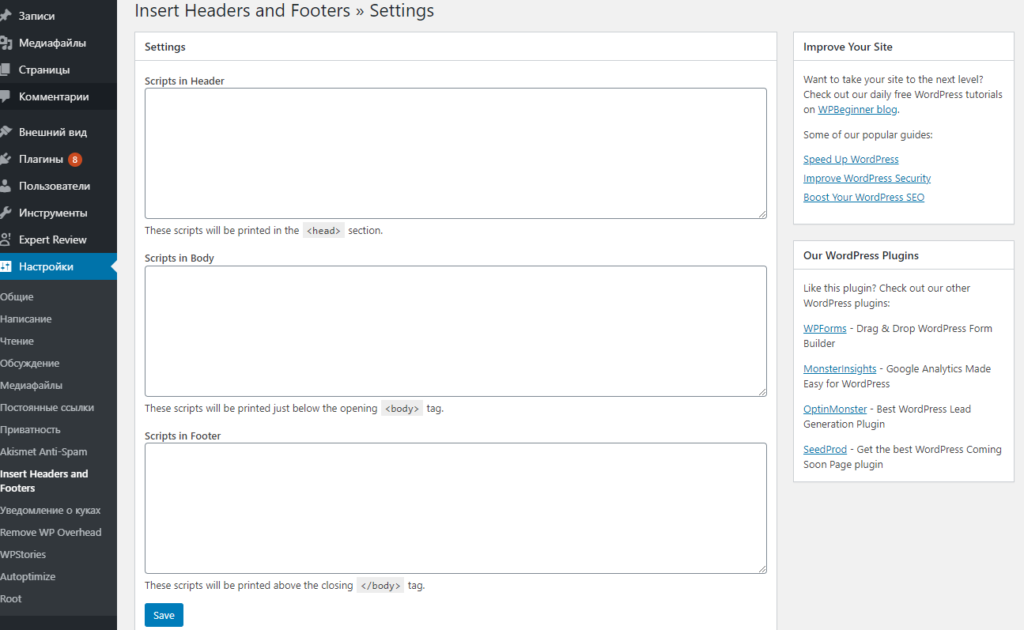
ВордПресс плагин для вставки кода Paje inject
Тот случай, когда вопроса “что это” после прочтения заголовка не возникает.

Универсальность этого модуля заключается в том, что он позволяет добавить строки любого языка программирования в различные разделы страницы: шапку (header), тело (body) и подвал (footer).
Кроме того, вносимые изменения могут отличаться для различных типов страниц, версий сайта (десктопной и мобильной) и отображения, однако они влияют на весь шаблон.
Установить в WordPressЧерез редактор файлов
Метод, который я рекомендую только опытным вебмастерам/сисадминам. Для правильной вставки html/php в хедер необходимо учитывать особенности языков программирования (и знать их хотя бы на самом минимальном уровне).
Для редактирования откройте панель управления сервером (к примеру – ispmanager) или скачайте документ посредством FTP клиента. Теперь необходимо вставить имеющийся код.
Где находится нужный нам файл: wp-content/themes/header.php.
После введения новых элементов внимательно проверьте сайт на возможные ошибки W3C валидатором html (и JS скриптов) и на визуальные ошибки.